Bài này baivong sẽ hướng dẫn bạn cách làm một Form liên hệ sử dụng Fancybox iframe1. Xem hướng dẫn về Fancybox [You must be registered and logged in to see this link.] (Tham khảo và tìm cho mình cái gì đó thích hợp)
2. Tạo Form liên hệ Email [You must be registered and logged in to see this link.] (Ai làm được cái này rồi thì khỏi đọc tiếp)
Forum mình xài hàng free, vì thế chẳng tìm đâu ra chỗ để up file *.php vào đâu cả, xài host free thì cũng không biết cách

Hôm qua lang thang trên mạng thấy cái Create a free website weebly, đang bạn mò thì phát hiện ra chỗ liên hệ, đem về nhét vô cái Fancybox thấy hay hay, nên giờ mới có cái chia sẽ cho bạn nè.

Bây giờ các dân nghiệp dư bắt đầu nào...
Bước 1: Đăng ký một tài khoản trên [You must be registered and logged in to see this link.]
...Các bước đơn giản nên mình chỉ lướt nhanh thôi nhé. Bạn nào không rõ thì Click vào link hình ví dụ.
Bước 2: Tạo trang liên hệ[You must be registered and logged in to see this link.]
Điền User, pass, mail, mã xác nhận và Click Sign Up
[You must be registered and logged in to see this link.]
Điền tiêu đề web, chọn loại web và Click Continue
[You must be registered and logged in to see this link.]
Đặt URL cho web (nên chọn luôn cái mục đầu) và Click Continue
[You must be registered and logged in to see this link.]
Thế là xong, có một cái web, chuẩn bị làm một trang liên hệ thôi.
Thiết kế web với weebly hay ở chỗ chỉ cần kéo và thả những gì bạn muốn vào từ thanh công cụ, vì thế dân nghiệp dư như tui vẫn có thể giải quyết được một cách dễ dàng.
Đầu tiên bạn kéo cái Contact Form trong Tab Elements - Basic vào:
[You must be registered and logged in to see this link.]
Sau đó Click vào Contact Form bạn vừa kéo vào để nó chuyển sang chế độ chỉnh sửa.
Trên thanh công cụ, chọn Tab Tab Elements - Basic và lôi vào 2 cái Two Column Layout, tạo thành 4 khung riêng biệt.
[You must be registered and logged in to see this link.]
Bây giờ bạn Click vào từng phần của Contact Form và kéo lên trên, mục đích là làm giảm chiều dọc của trang.
[You must be registered and logged in to see this link.]
Name khung trên bên trái, Email bên phải, Comment khung dưới bên phải.
Bây giờ trong tab Elemens chọn Form Fields - Standard kéo cái Options Buttons vào khung dưới bên trái.
[You must be registered and logged in to see this link.]
... xong phần bố cục, bây giờ bạn Click vào từng công cụ để chỉnh sửa lại
[You must be registered and logged in to see this link.]
Khung Comment bạn nên chọn Height là Small, width là Large rồi sửa lại khung.
Cuối cùng Click vào phần trống cạnh nút Sumit để chọn toàn bộ Contact Form và chỉnh sửa lại phần tên, Email nhận thư, nút gửi thư
[You must be registered and logged in to see this link.]
Click Close để kết thúc
Bước 3: Chỉnh sửa trang liên hệ[You must be registered and logged in to see this link.]
Click vào tab Design - Favorites chọn Edit HTML/CSS
[You must be registered and logged in to see this link.]
Sau đó thay các code trong tab HTML và CSS bằng code sau:
HTML:
- Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>%%TITLE%%</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<div id="wrapper">
<div id="content">
%%CONTENT%%
</div>
</div>
<div style='padding: 20px; width:100%; text-align:center;'>%%WEEBLYFOOTER%%</div>
<div style='display:none;'>%%MENU%%</div>
</body>
</html>
- Code:
ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,body,html,p,blockquote,fieldset,input{
margin:0;
padding:0;
}
ul{
list-style:none;
}
fieldset{
border:0;
}
a img{
border:0;
}
.clear{
clear:both;
}
body {
background: #020202 top center no-repeat;
font-family: arial, sans-serif;
font-size:12px;
color:#666666;
height: 100%;
margin:0;
padding:0;
}
a{
outline: none;
color: #ffc946;
text-decoration: none;
}
p {
line-height: 170%;
color: #a3a2a2;
font-size: 13px;
padding: 0px 0px 10px 0px;
}
h1 {
font-family: LucidaSans, arial;
font-size:30px;
color:#fff;
line-height:1.5;
padding: 5px 0px 5px 0px;
}
h2 {
font-family: LucidaSans, arial;
font-size:24px;
color:#fff;
font-weight: normal;
line-height:1.5;
padding: 5px 0px 5px 0px;
}
#wrapper {
width:780px;
margin: 0px auto;
}
.title{
font-family: "Times New Roman", Times, serif;
width:800px;
height: 75px;
padding: 30px 0px 0px 0px;
font-size: 40px;
color: #fff;
}
#navigation{
position: relative;
width:780px;
height: 54px;
padding: 21px 0px 0px 0px;
z-index: 2;
}
#navigation ul{
float: right;
}
#navigation li{
font-family: Georgia, arial;
float: left;
height: 32px;
z-index: 2;
color: #e2e2e2;
font-size: 17px;
padding: 0px 0px 0px 6px;
margin: 0px 0px 0px 27px;
}
#navigation li a{
display: inline-block;
height: 27px;
padding: 5px 16px 0px 10px;
z-index: 2;
color: #e2e2e2;
}
#navigation li:hover a, #navigation li a:hover, #navigation li#active a{
color: #393939;
background: url(naviliright.jpg) right no-repeat;
}
#navigation li:hover, #navigation li#active{
background: url(navlileft.jpg) left no-repeat;
}
#weebly-menus .weebly-menu-wrap { z-index: 5000; margin: 22px 0px 0px 0px; }
#weebly-menus .weebly-menu { padding: 0; margin: 0px; list-style: none; }
#weebly-menus .weebly-menu li { float: left; clear: left; width: 168px; text-align: left; }
#weebly-menus .weebly-menu li a { position: relative; display: block; width: 150px; background: #e8bf5d; border-top: none; border-bottom: 1px solid #f3d07c; border-right: none; border-left: none; text-decoration: none; font-size: 13px; font-weight: normal; line-height:1; padding: 8px 6px 8px 12px; color: #333333; }
#weebly-menus .weebly-menu li a:hover { background: #d2a12c; color: #f4f4f4; font-weight: bold;}
#content{
width:780px;
min-height:400px;
_height:400px;
padding: 30px 0px 50px 0px;
}
#footer{
width:780px;
color: #616060;
font-size: 12px;
margin: 0px 0px 20px 0px;
text-align: right;
}
[You must be registered and logged in to see this link.]
Bước 4: Tạo trang xác nhận gửi thư
[You must be registered and logged in to see this link.]
Click vào Tab Pages chọn New page để tạo trang mới.
- Đặt tên trang. VD: Xac nhan
- Show in Navigation menu: No
- Click vào Edit page để chỉnh sửa trang
Trong Tab Elements - Basic kéo và thả Paragraph with title vào
Click chỉnh sửa trang, có thể dùng mẫu sau:
[You must be registered and logged in to see this link.]
Quay trở lại Tab Page, Edit trang Home (Trang gửi thư liên hệ)Gửi thư thành công
Thư liên hệ đã được gửi vào hòm thư người quản lý, nó sẽ được xem xét và trả lời trong thời gian sớm nhất
[You must be registered and logged in to see this link.]
Click Form Options để chỉnh sửa phần liên hệ, Click vào Set link và chọn trang Xac nhan vừa tạo lúc nãy rồi Save lại
[You must be registered and logged in to see this link.]
Vậy là xong phần tạo trang trang liên hệ với Weebly, bạn chỉ cần xuất bản trang này, bằng cách nhấn vào nút Publish
Có thể nó yêu cầu bạn cài đật trang web, tuy nhiên bạn có thể bỏ quang bằng cách ấn Continue và Save lại. Khi nào Click vào Publish mà nó hiện ra cái link trang web như trong hình là xong.
[You must be registered and logged in to see this link.]
Các bước tạo trang mình viết khá chi tiết nên hơi dài, bạn nào rành rồi làm chỉ mất 5 phút là tối đa.
Bước 5: Kết hợp Fancybox để chèn vào forum
[hide]Bạn có thể dùng luôn trang đó để liên hệ, hoặc cầu kỳ hơn là dùng một cách đặc biệt để chèn vào. Bây giờ mình sẽ hướng dẫn cách dùng Fancybox để chèn trang liên hệ.
Thêm vào trước thẻ
- Code:
</head>
- Code:
<script type="text/javascript" src="http://link.cfviet.co.cc/packbox"></script>
<link rel="stylesheet" type="text/css" href="http://link.cfviet.co.cc/CSSbox" media="screen" />
<script type="text/javascript">
$(document).ready(function() {
$("#lienheCFviet").fancybox({
'width' : '9',
'height' : '3',
'autoScale' : false,
'transitionIn' : 'none',
'transitionOut' : 'none',
'scrolling' : 'no',
'type' : 'iframe'
});
});
</script>
- Code:
<a id="lienheCFviet" href="http://lienhecfviet.weebly.com/">Liên hệ</a>
Demo: Nếu làm đúng sẽ được như hình dưới đây:
[You must be registered and logged in to see this link.]
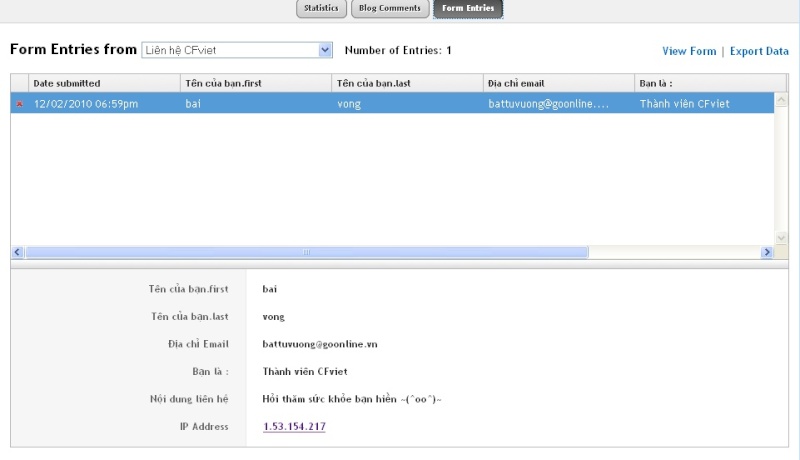
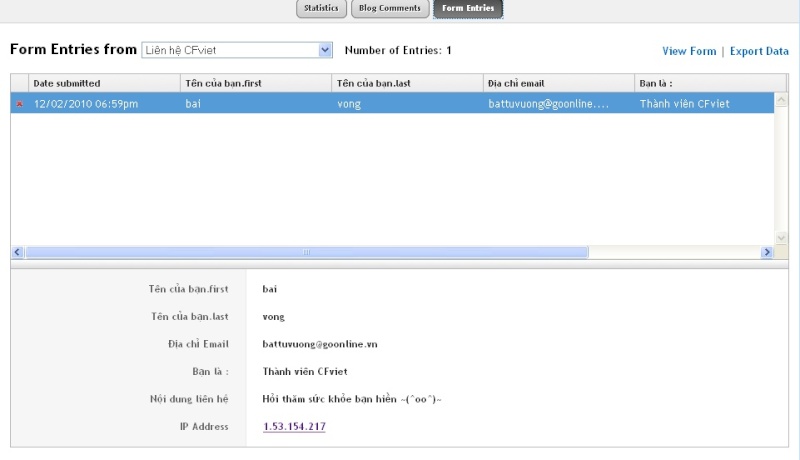
Đây là hình ảnh quản lý tin nhắn tại trang web

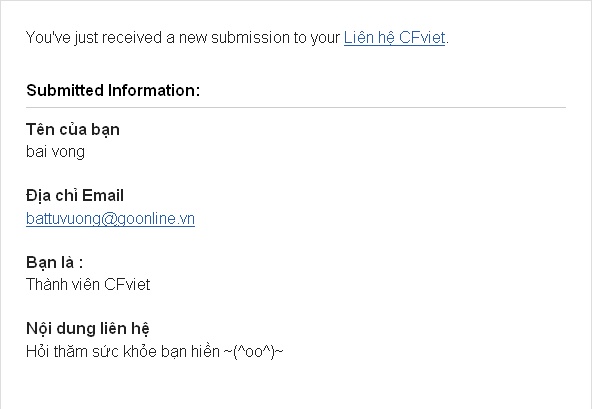
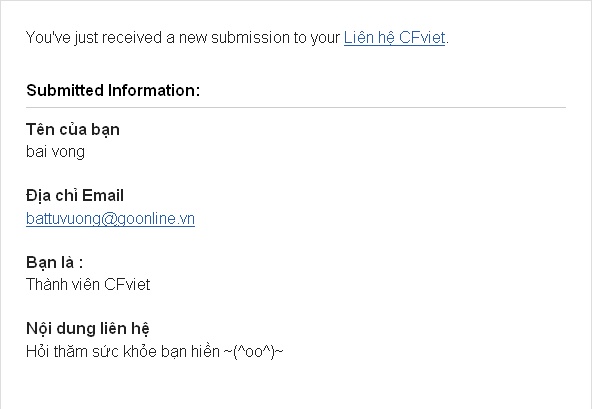
... và nhận tin tại Email

Tổng hợp ảnh hướng dẫn

... và nhận tin tại Email

Tổng hợp ảnh hướng dẫn
- Spoiler:
- [You must be registered and logged in to see this link.]
- Spoiler:
- chinhphuc.info


 Posts
Posts
